Jednoduchost, minimalismus. I tak bychom mohli popsat směr vývoje vzhledu a layoutu webových stránek a tím i naše motto při tvorbě webů pro rok 2015.
Vraťme se nejdříve zpátky k tomu, jak se weby vyvíjely. Vzpomeňte si na první webové stránky, které jste viděli – zpočátku spousta textu, barev a fontů. Posléze text částečně nahradily obrázky a postupně přibyly blikající flashové animace a později i bannery. Přesycení a nepřehlednost se staly důvodem proč přistoupit ke změně. Není se tedy čemu divit, když tento nepřehledný trend začal ustupovat a v současnosti ho nahrazuje "čistý" design. Jak na něj a co je dneska in?
Pravidlo první: V jednoduchosti je síla
Stejně jako v roce 2014 bude hrát hlavní roli v grafice flat design. Namísto barev a grafických prvků zdůrazníme v novém roce praktickou stránku webu a jeho snadné použití a navigaci pro uživatele. Zjednodušování je typickým rysem tzv. plochého designu, čisté a jednoduché prvky budou i nadále hlavními protagonisty při tvorbě webů.

Nečekejte výrazné stínování nebo ještě nedávno populární zaoblené hrany - ty už jsou out. Na řadě jsou teď hranaté boxy jednoznačně říkající co bude následovat. Stejně jako tvary jsou na tom i barvy - i zde platí méně je více a na místo rozmanitosti nastupuje jednolitost.
Pravidlo druhé: Vizuál vs. copy
Zavadit jste o ně už mohli, nicméně rok 2015 pro ně bude stěžejní. Napříč pozadím webu najdete velké obrázky. Vizuální obsah bude kralovat v duchu "jeden obrázek řekne více než tisíc slov" - aniž by musel uživatel cokoli číst, hlavní poselství webu mu neunikne. Tímto rozhodně nechceme říct, že nemáte věnovat pozornost copywritingu. Slovy však šetřete. Krátká a úderná sdělení vládnou internetu.
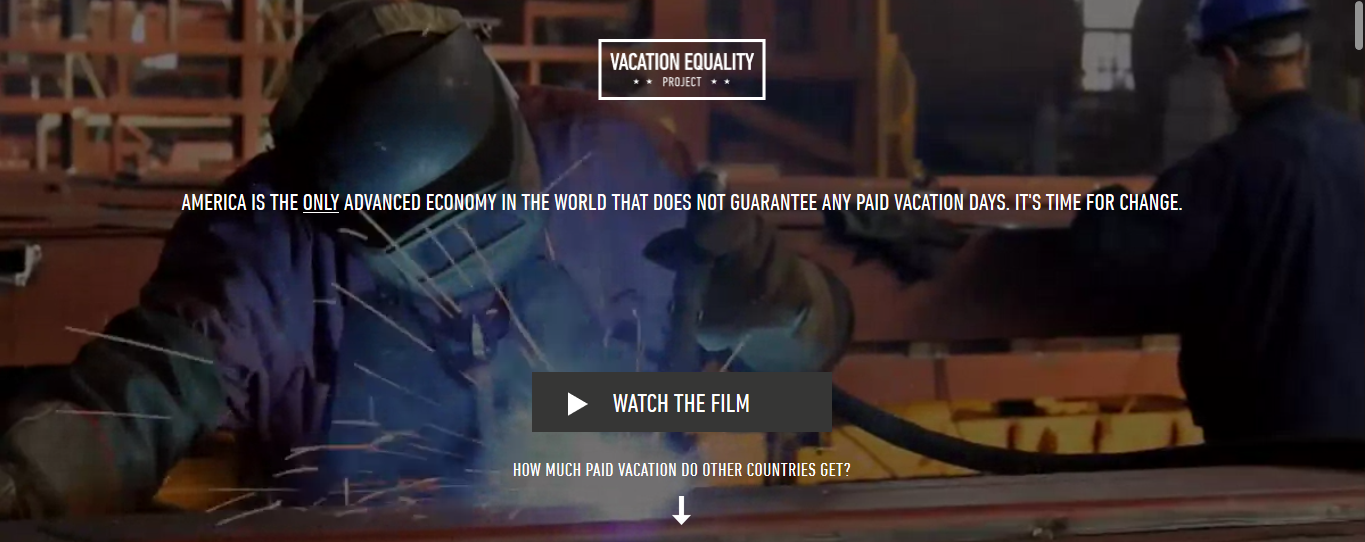
Tento elegantní způsob je mocným nástrojem, díky kterému své zákazníky ihned vtáhnete přímo do děje. Účinněji toho však dosáhnete vložením videa do pozadí webu. Krásně si s tím poradila třeba stránka vacationequalityproject.com, ukazující veřejnosti rozdíl v poměru placené dovolené ve světě a v USA, rozhodně doporučuji zhlédnout.

Zdroj: vacationequalityproject.com
Pravidlo třetí: Pohodlí nad zlato
S jednoduchostí souvisí i architektura webu. Namísto složitě rozvitého stromu podstránek webu přecházíme k jednoduchým prezentacím. Minulostí jsou objemné weby obšírně vyprávějící historii značky na desítkách stránek. Přestože právě takové šly ruku v ruce se SEO marketingem, jednostránkové weby si dnes získávají uživatele.
Proč? Kvůli tabletům a smartphonům přece. Stále více přístupů na vaše stránky pochází z mobilních zařízení, proto jim věnujte náležitou pozornost. Uživatelům mobilních zařízení usnadníte navigaci na stránkách pouhým odstraněním tlačítek - více než klikání velkými prsty na malá tlačítka oceňují možnost přecházet z jedné části webu do druhé jednoduchým táhnutím prstu po obrazovce.
Pravidlo čtvrté: Parallax scroll till the end
Trochu souvisí s předchozím bodem. Parallax scroll umožňuje přesouvat jednotlivá pozadí webu přes sebe a tím vytváří příběh. Tento prvek používají spíš velcí hráči, protože je potřeba si s grafikou i obsahem, který vypráví, pohrát a promyslet jej do detailu. A na to samozřejmě potřebujete především čas, respektive hodně času.

Zdroj: www.sony.com/be-moved/
Pravidlo páté: Mobil sem, tablet tam
Na závěr jen zmíním obligátní responzivní design. Ano, přístupů na web z mobilů a tabletů rok od roku roste, nezapomínejme však, že většina konverzí stále pochází z počítačů. Do skloňovaného úsloví " mobile first " si proto při vytváření webu raději doplňme " but not only ", ať se vyhneme ztrátě konverzí z počítačů.
Adéla Ryšavá