K čemu jsou pohádky dobré i dnes? Stále nás baví, obsahují morální apel, pomáhají rozlišovat dobro a zlo a hlavně nám do života přinášejí moudro a… ponaučení. Jaké poselství nese ta o drobečkové navigaci?
Drobečková navigace je natolik samozřejmou součástí internetových stránek, že už někdy ani neuvažujeme nad tím, proč a jakým způsobem má vlastně fungovat. Její zásadní smysl zná asi každý: podobně jako si Jeníček a Mařenka pomocí drobků z chleba označili cestu z temného světa, nám v orientaci v hustých internetových hvozdech pomáhá i „drobečkovka“.
Takže kromě toho, že patří k dobrým mravům, aby weby se složitější strukturou drobečkovou navigaci měly, to budou i třeba tyto důvody:
- díky „drobečkovce“ víte, kde v rámci webu právě teď jste,
- ukazuje cestu, kudy jste se na tuto aktuálně zobrazenou stránku dostali.
- Je to jistá alternativa k tlačítku „zpět“.
- Naznačuje hierarchii webu
- a usnadňuje průchod webem, např. z produktu na stránky nadřazené kategorie.
- Pomáhá i v SEO: automaticky vytváří vnitřní odkazy na důležité stránky (především kategorie),
- na vyhledávačích (někdy) nahrazuje zobrazenou url.

Pozorný čtenář si jistě všiml, že logika drobečkové navigace je (minimálně) dvojího typu: buď zobrazuje skutečnou přímou cestu zpátky na titulní stránku, nebo ukáže směr, po kterém si Jeníček s Mařenkou svůj návrat domů vytrasovali. Tyto dvě cesty tedy sice začínají a končí ve stejných bodech, ale jejich průběh může být podstatně odlišný. Z obou přístupů vyplývají dvě nejčastější varianty drobečkové navigace:
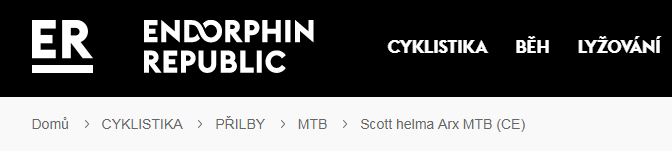
- drobečky pozice (location breadcrumbs) respektují skutečnou (tedy libovolnou) trasu,
- drobečky cesty (path breadcrumbs) zase ukazují bez ohledu na trasu vždy jedinečnou cestu zpátky domů.
1 url = 1 cesta?
Která z obou variant je ta správná (správnější)? Pohádkové děti by možná hlasovaly pro drobečky cesty (pádným argumentem bude už samotné pojmenování tohoto webového elementu právě po jejich příběhu). Zejména internetoví developeři a vůbec všichni, kteří požadují maximální jednoznačnost, chápou drobečkovou navigaci jako cestu, která je pro každou stránku unikátní a právě jedna jediná. Podobně jako třeba url.
Jak ale drobečkové navigaci porozumějí návštěvníci? Dají přednost drobečkům cesty, nebo drobečkům pozice? Těžko říct. Otázkou je, když už si jí všimnou, zda její smysl vůbec pochopí. Ne vždy jim to usnadní grafik / kodér, který „drobečky“ nenaznačí nějaký pohyb a posun: ať jsou to kolečka •, svislá lomítka |, dvojtečky nebo pomlčky / mínus. Naopak dynamiku jasně ukáže znaménko větší než > nebo šipka →.

Má pravdu Jeníček nebo Mařenka?
Chápání drobečkové navigace laickým návštěvníkům webů a e-shopů neusnadní ani jejich samotní provozovatelé. Ti do struktury webu umístí „špeky“, jako jsou produkty, které patří do dvou různých kategorií (popřípadě podkategorie, která patří do dvou různých vyšších kategorií). Podle toho, zda pak použijí drobečky cesty nebo drobečky pozice se návštěvníkovi zobrazí skutečná cesta, po které od titulní stránky k produktu došel; nebo se mu na posledním kroku na produkt celá navigace z gruntu změní (podle výše uvedené logiky, že ke každé url patří pouze jedna jediná cesta). Opět se vrátíme k pohádce: jakoby Jeníček jako zastánce path breadcrumbs by drobky trousil, kudy chodil, zodpovědnější Mařenka naopak ctí location breadcrumbs a drobečky šetří jen pro stezku, po které do lesa děti šly. Po této kratší trase by se taky vydaly domů.
Jaké řešení zvolíte vy? Přikloníte se k „ajťácky“ jednoznačnému a na aplikaci jednoduššímu řešení drobečků pozice nebo svým způsobem laicky srozumitelnějším drobečkům cesty? Testujte na skutečných uživatelích a hledejte variantu, která bude vašim potřebám lépe vyhovovat. Nakonec i v pohádce ke svému štěstí přišel jak Honza, který se vydal do světa, tak i ten, kterému bylo lépe doma za pecí.